在钉钉小程序中页面由 js、json、acss 文件组成,其中 js 用来存放小程序的逻辑代码,json 用来存放小程序的公共设置,acss 用来存放页面的样式。
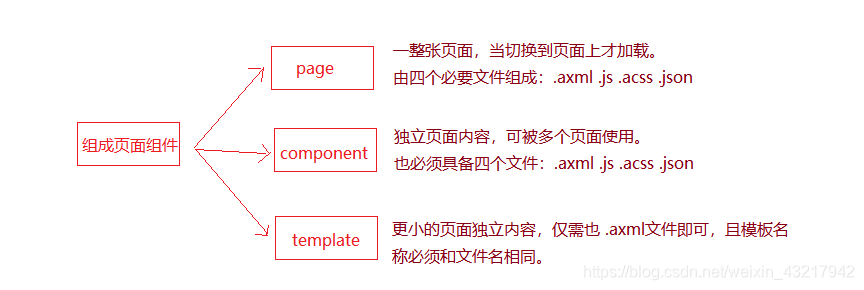
在页面中可以放置 page、component、template 等组件。
页面组成结构:

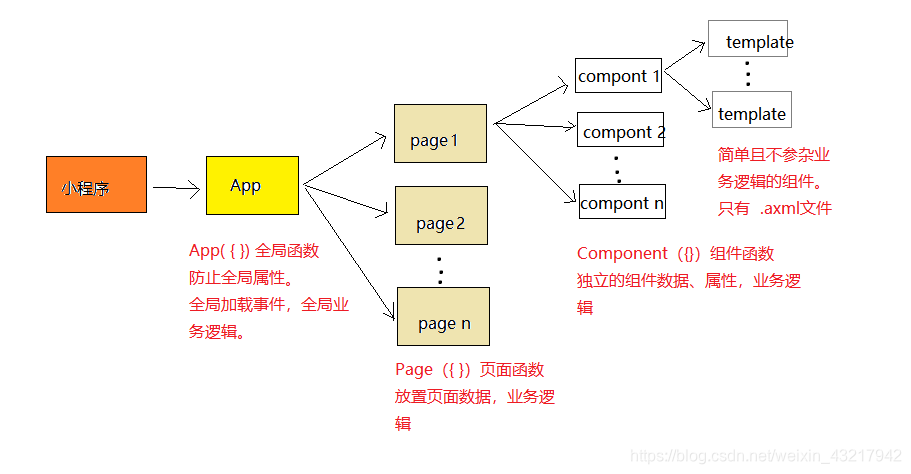
组成页面的各个组件之间的关系:

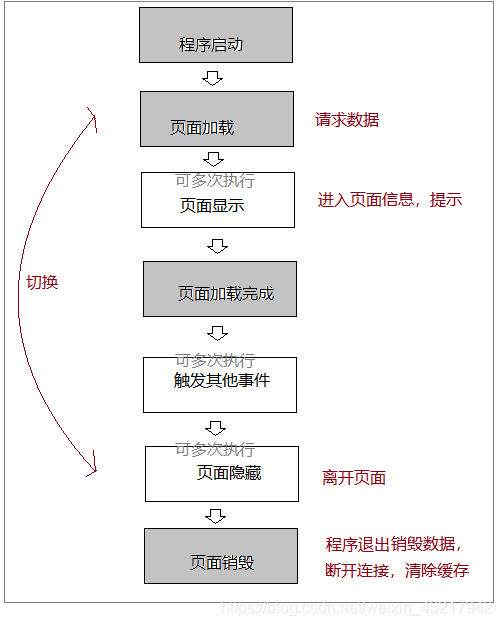
小程序的生命周期钩子及事件:

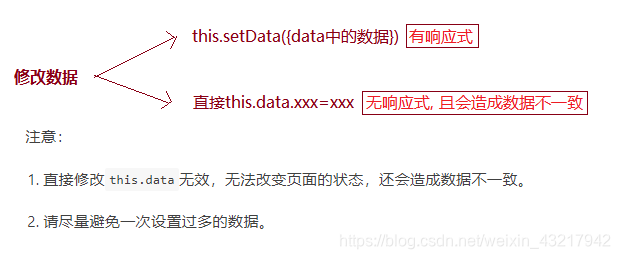
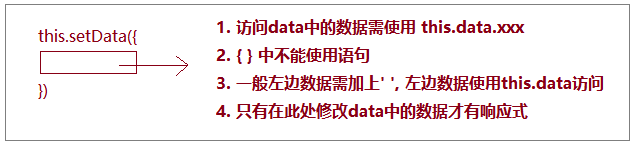
修改页面数据


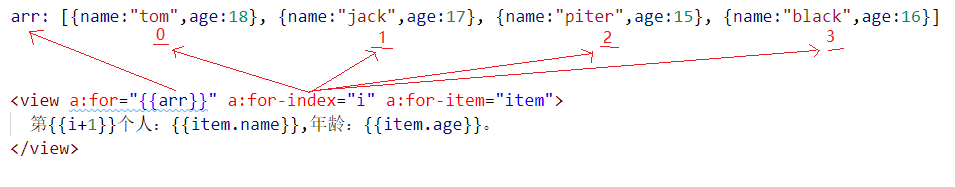
在页面遍历 data 中的数组/list:

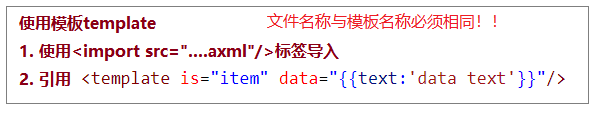
使用模板 template 时的注意事项:

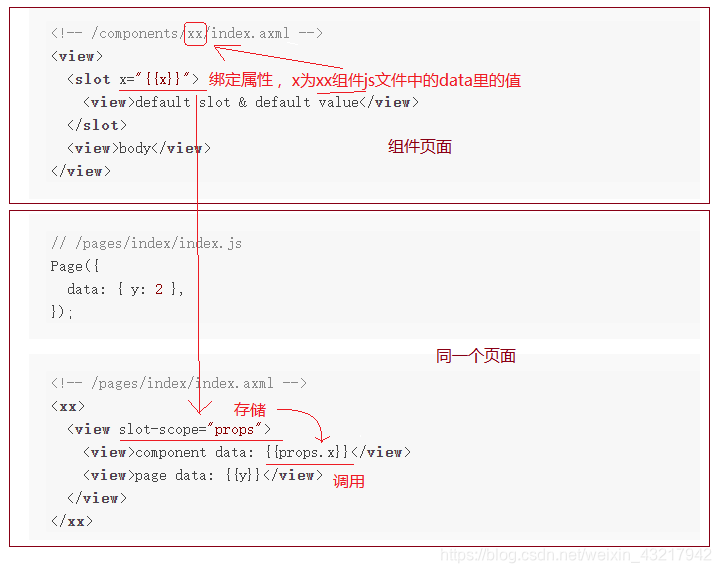
使用 slot-scope 传组件内的值:

事件冒泡——on /catch:

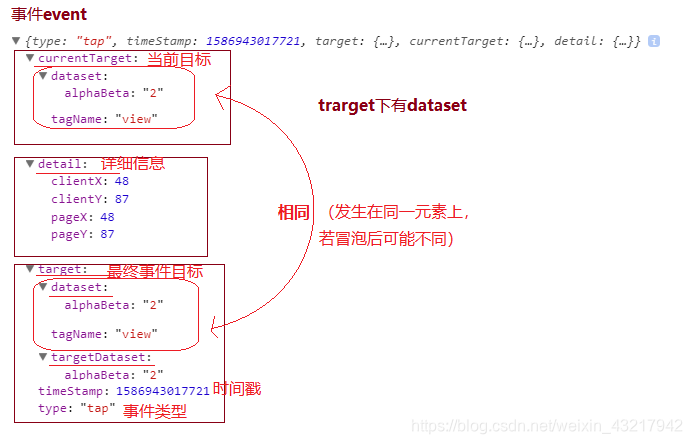
小程序事件


详细可以参考钉钉小程序前端 API:https://ding-doc.dingtalk.com/doc#/dev/framework-overview